 титульная страница > программирование > Освоение адаптивных макетов: создание сложных проектов с помощью CSS Grid
титульная страница > программирование > Освоение адаптивных макетов: создание сложных проектов с помощью CSS Grid
Освоение адаптивных макетов: создание сложных проектов с помощью CSS Grid
Создание адаптивных макетов — обычная задача для веб-разработчиков. В этом блоге мы рассмотрим, как добиться конкретного адаптивного дизайна с использованием различных методов CSS, сосредоточив внимание на том, почему CSS Grid является лучшим подходом для этого конкретного макета.

Вызов
Нам нужно создать макет, в котором:
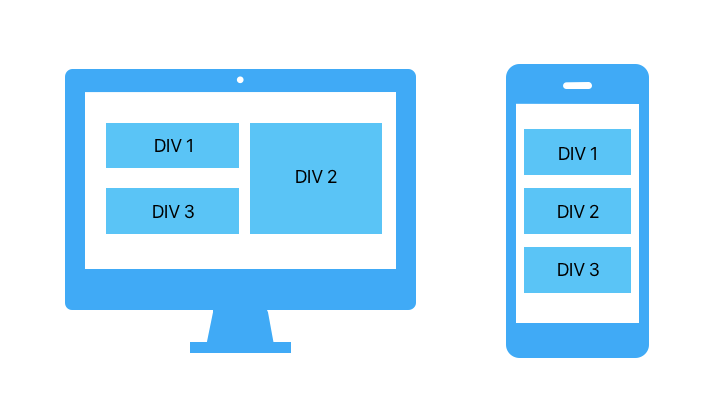
Вид рабочего стола:
- DIV 1 и DIV 3 располагаются вертикально слева, каждый занимает 50 % левого столбца.
- DIV 2 занимает всю высоту правого столбца.
Мобильная версия:
- Все три элемента div располагаются вертикально.
Почему Flexbox терпит неудачу
Flexbox отлично подходит для одномерных макетов, но плохо справляется со сложными двумерными макетами, такими как наш. И вот почему:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
Проблемы с Flexbox
В этой настройке флексбокса:
- DIV 2 не может автоматически регулировать свою высоту, чтобы она соответствовала общей высоте DIV 1 и DIV 3.
- Flexbox в первую очередь предназначен для одномерных макетов (строки или столбцы), а не для сложных двумерных компоновок.
Решение CSS Grid
CSS Grid отлично справляется с созданием двухмерных макетов, что делает его идеальным для этой задачи.
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
Объяснение
Макет сетки:
- Определяет сетку с двумя столбцами и двумя строками.
- Позиционирует DIV 1 в первом столбце и первой строке.
- Позиционирует DIV 2 во втором столбце, охватывая две строки.
- Позиционирует DIV 3 в первом столбце и второй строке.
Адаптивный дизайн:
- Для экранов размером 768 пикселей или уже макет переключается на гибкий, элементы располагаются вертикально.
Заключение
Хотя Flexbox отлично подходит для более простых одномерных макетов, CSS Grid обеспечивает мощность и гибкость, необходимые для более сложных двумерных проектов. Используя CSS Grid, мы можем легко добиться желаемого адаптивного макета с минимальным количеством кода и максимальным контролем.
Не стесняйтесь адаптировать этот пример к своим собственным проектам и наслаждайтесь преимуществами использования CSS Grid для своих адаптивных макетов!
-
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете встретиться с проблема. Это руковод...программирование Опубликовано в 2025-02-07
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете встретиться с проблема. Это руковод...программирование Опубликовано в 2025-02-07 -
 Как сортировать данные по длине строки в mySQL с помощью char_length ()?выбор данных по длине строки в mysql для сортировки данных на основе длины строки в mysql, вместо использования string_length (column), рассмо...программирование Опубликовано в 2025-02-07
Как сортировать данные по длине строки в mySQL с помощью char_length ()?выбор данных по длине строки в mysql для сортировки данных на основе длины строки в mysql, вместо использования string_length (column), рассмо...программирование Опубликовано в 2025-02-07 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?. с несоответствием пути между импортированным пакетом GO.MOD и фактическим путем импорта. Это может привести к go mod quicley сбои, как продемонс...программирование Опубликовано в 2025-02-07
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?. с несоответствием пути между импортированным пакетом GO.MOD и фактическим путем импорта. Это может привести к go mod quicley сбои, как продемонс...программирование Опубликовано в 2025-02-07 -
 Обновляется ли `exec ()` локальные переменные в Python 3, а если нет, то как это можно сделать?Exec на локальные переменные: Dive в функция EXEC, основная часть питона для динамического выполнения кода, вызывает индивидуальный запрос: Мо...программирование Опубликовано в 2025-02-07
Обновляется ли `exec ()` локальные переменные в Python 3, а если нет, то как это можно сделать?Exec на локальные переменные: Dive в функция EXEC, основная часть питона для динамического выполнения кода, вызывает индивидуальный запрос: Мо...программирование Опубликовано в 2025-02-07 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-02-07
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-02-07 -
 Как гарантировать, что Hibernate сохраняет значения перечисления при сопоставлении в столбце MySQL Enum?сохранение значений перечисления в Hibernate: Устранение неполадок. и их соответствующие отображения необходимы. При работе с перечисленными типа...программирование Опубликовано в 2025-02-07
Как гарантировать, что Hibernate сохраняет значения перечисления при сопоставлении в столбце MySQL Enum?сохранение значений перечисления в Hibernate: Устранение неполадок. и их соответствующие отображения необходимы. При работе с перечисленными типа...программирование Опубликовано в 2025-02-07 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-02-07
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-02-07 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-02-07
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-02-07 -
 Как я могу надежно проверить наличие столбца в таблице MySQL?определяющий существование столбца в таблице MySQL в MySQL, проверка наличия столбца в таблице может быть немного озадачивающим по сравнению с...программирование Опубликовано в 2025-02-07
Как я могу надежно проверить наличие столбца в таблице MySQL?определяющий существование столбца в таблице MySQL в MySQL, проверка наличия столбца в таблице может быть немного озадачивающим по сравнению с...программирование Опубликовано в 2025-02-07 -
 Как вы можете использовать группу по поводу данных в MySQL?] pivoting Query Results с использованием группы MySQL BY В реляционной базе данных, поворот данных относится к перегруппированию строк и столб...программирование Опубликовано в 2025-02-07
Как вы можете использовать группу по поводу данных в MySQL?] pivoting Query Results с использованием группы MySQL BY В реляционной базе данных, поворот данных относится к перегруппированию строк и столб...программирование Опубликовано в 2025-02-07 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Слома», двухфазной матрицы, в Microsoft Visual C Задача: Пользователи обычно обычно Выражайте опасения, что Microsoft Visual C (MSV...программирование Опубликовано в 2025-02-07
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Слома», двухфазной матрицы, в Microsoft Visual C Задача: Пользователи обычно обычно Выражайте опасения, что Microsoft Visual C (MSV...программирование Опубликовано в 2025-02-07 -
 Как C ++ может достичь стирания типа: сравнение методов?Тип методов стирания в C тип Вот различные подходы к стиранию типа: виртуальные функции Виртуальные функции-это классическая методика, в кот...программирование Опубликовано в 2025-02-07
Как C ++ может достичь стирания типа: сравнение методов?Тип методов стирания в C тип Вот различные подходы к стиранию типа: виртуальные функции Виртуальные функции-это классическая методика, в кот...программирование Опубликовано в 2025-02-07 -
 Как я могу извлечь файлы cookie из отклика скручивания PHP в переменную?извлечение файлов cookie из ответа Curl Php в переменную В определенных сценариях реакции внешних API могут быть необъяснимыми встроены в виде...программирование Опубликовано в 2025-02-07
Как я могу извлечь файлы cookie из отклика скручивания PHP в переменную?извлечение файлов cookie из ответа Curl Php в переменную В определенных сценариях реакции внешних API могут быть необъяснимыми встроены в виде...программирование Опубликовано в 2025-02-07 -
 Как отображать изображения, хранящиеся в виде пятен в MySQL с помощью PHP?извлечение и отображение изображений, хранящихся как Blobs в php Вопрос: can Binar В базе данных MySQL быть преобразована в файл изображения...программирование Опубликовано в 2025-02-07
Как отображать изображения, хранящиеся в виде пятен в MySQL с помощью PHP?извлечение и отображение изображений, хранящихся как Blobs в php Вопрос: can Binar В базе данных MySQL быть преобразована в файл изображения...программирование Опубликовано в 2025-02-07 -
 Как я могу эффективно считать возникновение элементов в списке Java?] вступления в подсчет элементов в списке в сфере программирования Java, задача перечисления элементов в списке выходит на первый план. Полем Ч...программирование Опубликовано в 2025-02-07
Как я могу эффективно считать возникновение элементов в списке Java?] вступления в подсчет элементов в списке в сфере программирования Java, задача перечисления элементов в списке выходит на первый план. Полем Ч...программирование Опубликовано в 2025-02-07
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























